DAVI Interaction
WHY TALK ABOUT INTERACTION & SOFTWARE ENGINEERING?
Possibility of adjusting the visualization -> from viewing to exploring 从只能观看->主动探索
Possibility for issuing visual queries -> from typing to selecting or sketching 从传统文本变到选择或绘图搜索
Possibility for enhancing the visualization -> from screenshot to **annotated animation **用户不仅可以截取截图,还可以创建带注释的动画
Possibility to cater to diverse users & tasks -> from one-size-fits-all to tailored vis 个性化的可视化
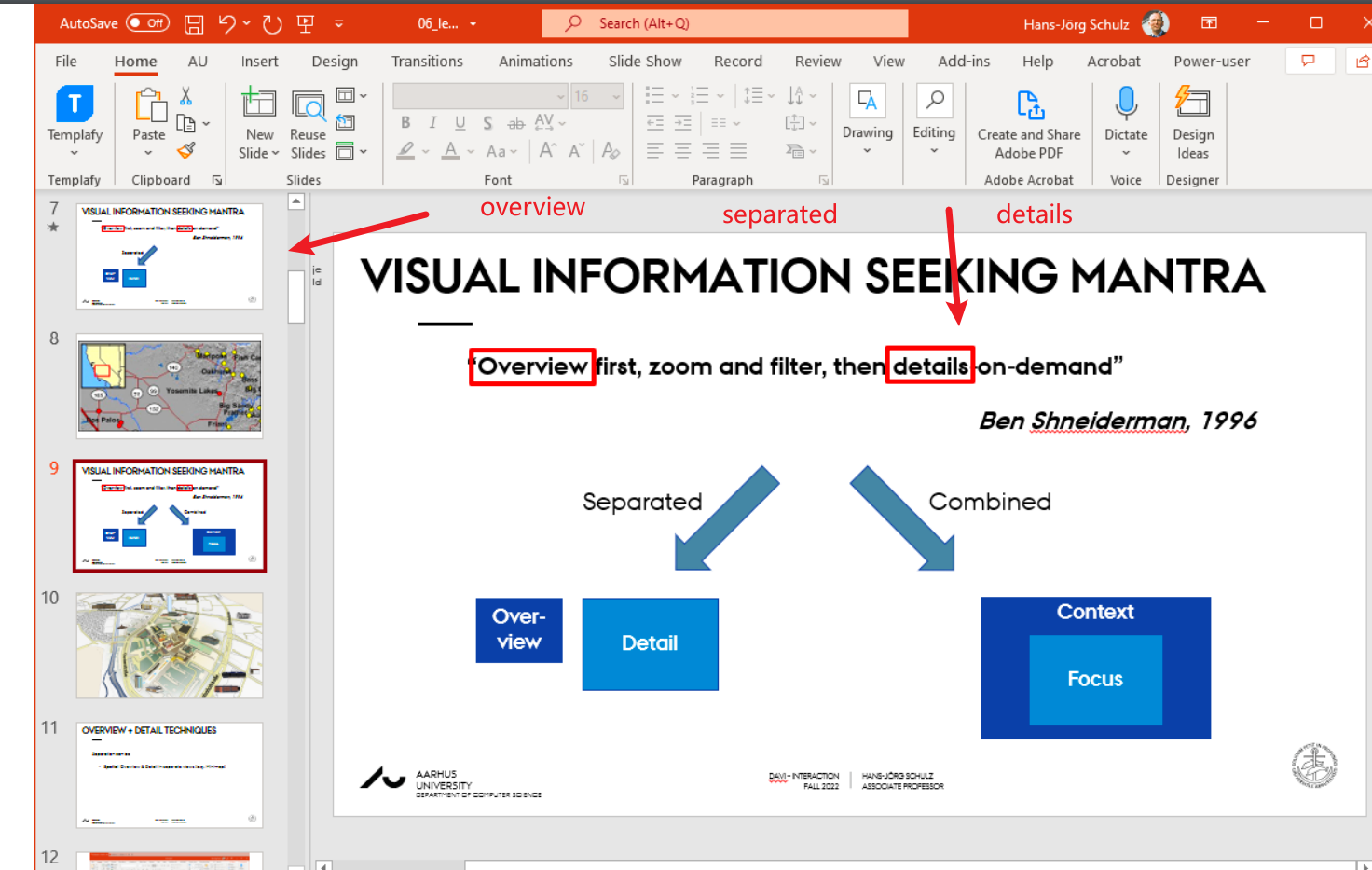
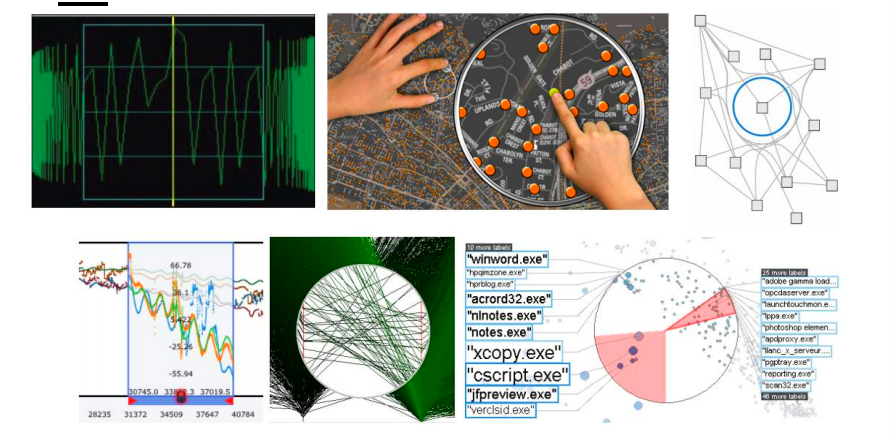
Visual information seeking
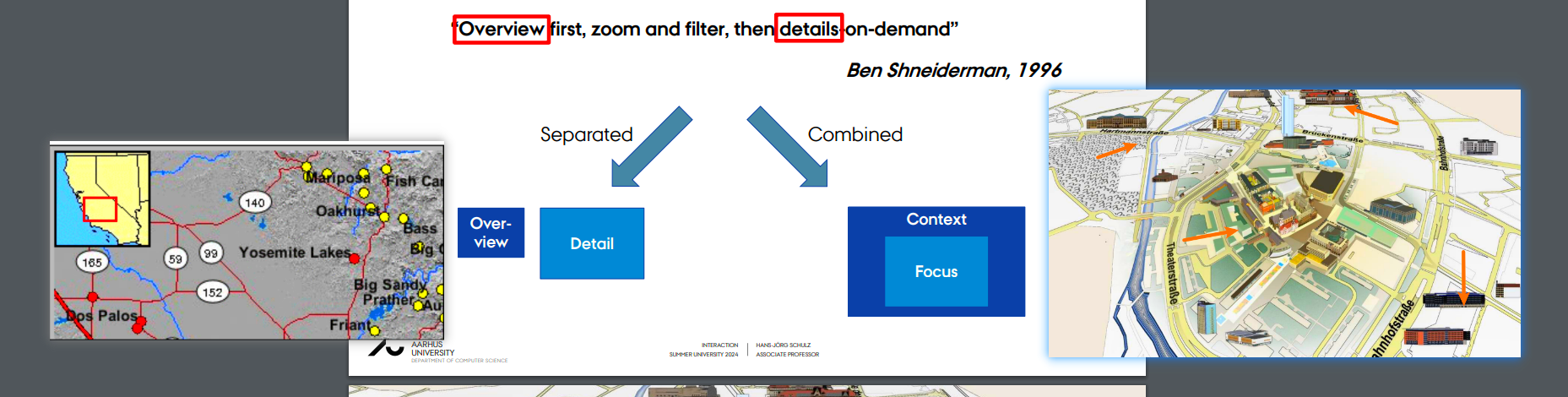
Separated (Overview+detail techniques)
• Spatial: Overview & Detail in separate views (e.g., Minimap)
• Temporal: Overview & Detail are shown one after the other (e.g., Zoom)
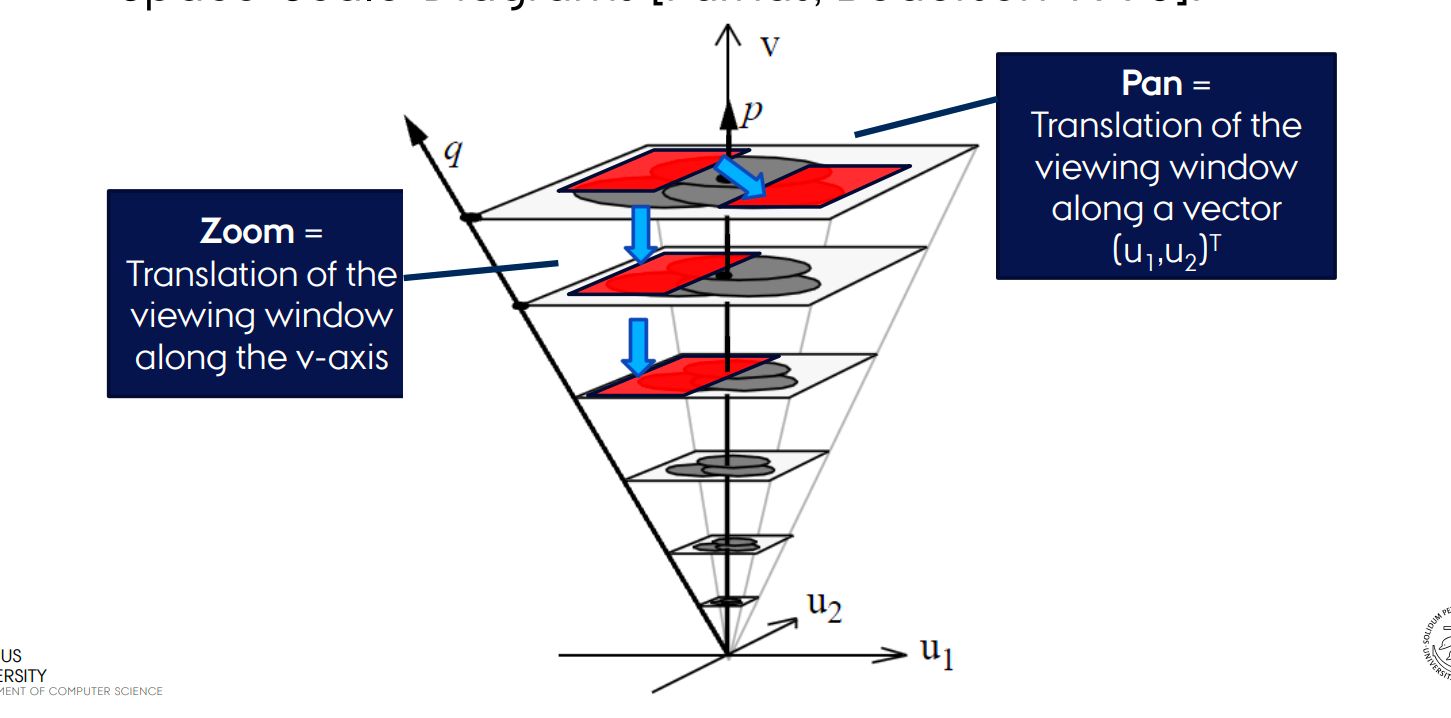
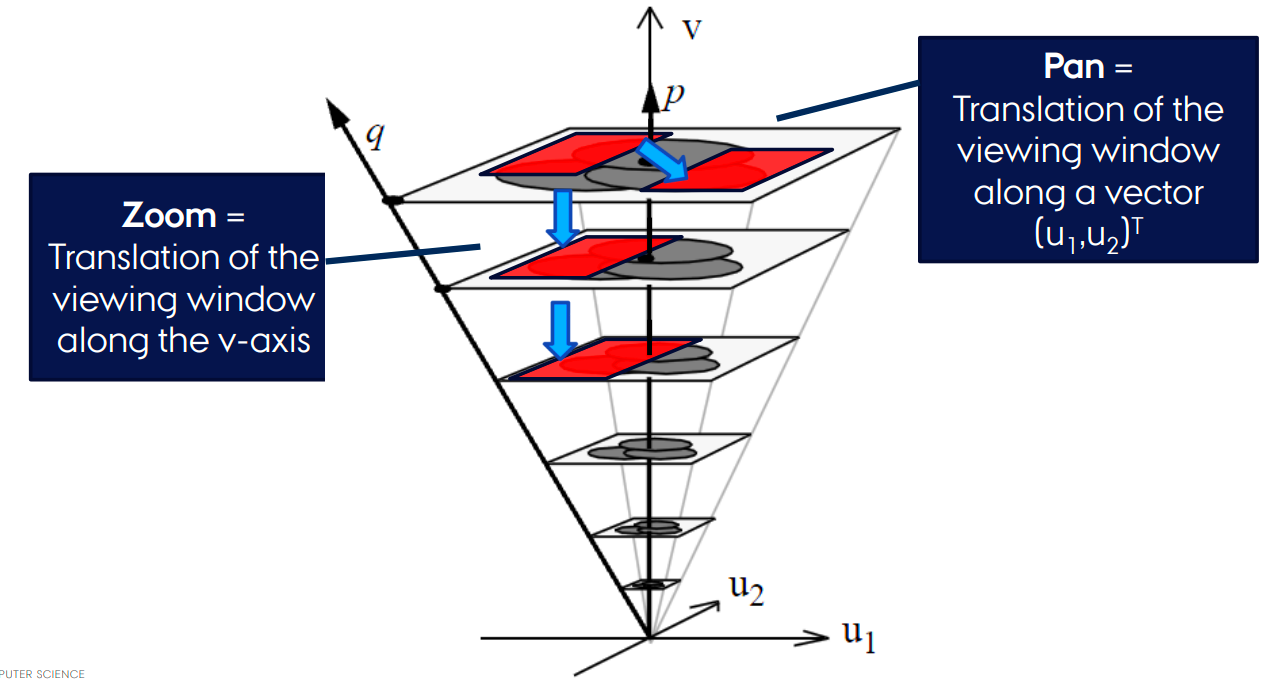
zoom-in/out(放大/缩小)& pan
zoom:沿着v轴平移
pan: would be a translation of the viewing window along some vector in this two dimensional space.
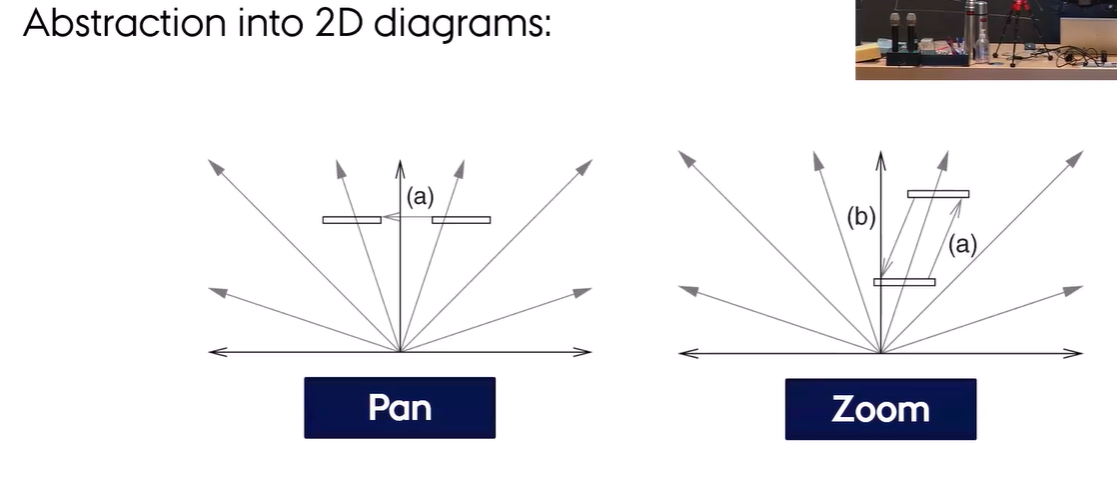
process a: zoom in 放大
process b: zoom out 缩小
箭头是代表平移方向,参考下面这张图,process a代表从下往上,process b代表从上往下。
缩小(zoom-out)当你缩小时,在视图中你可以看到更多的数据或图像内容
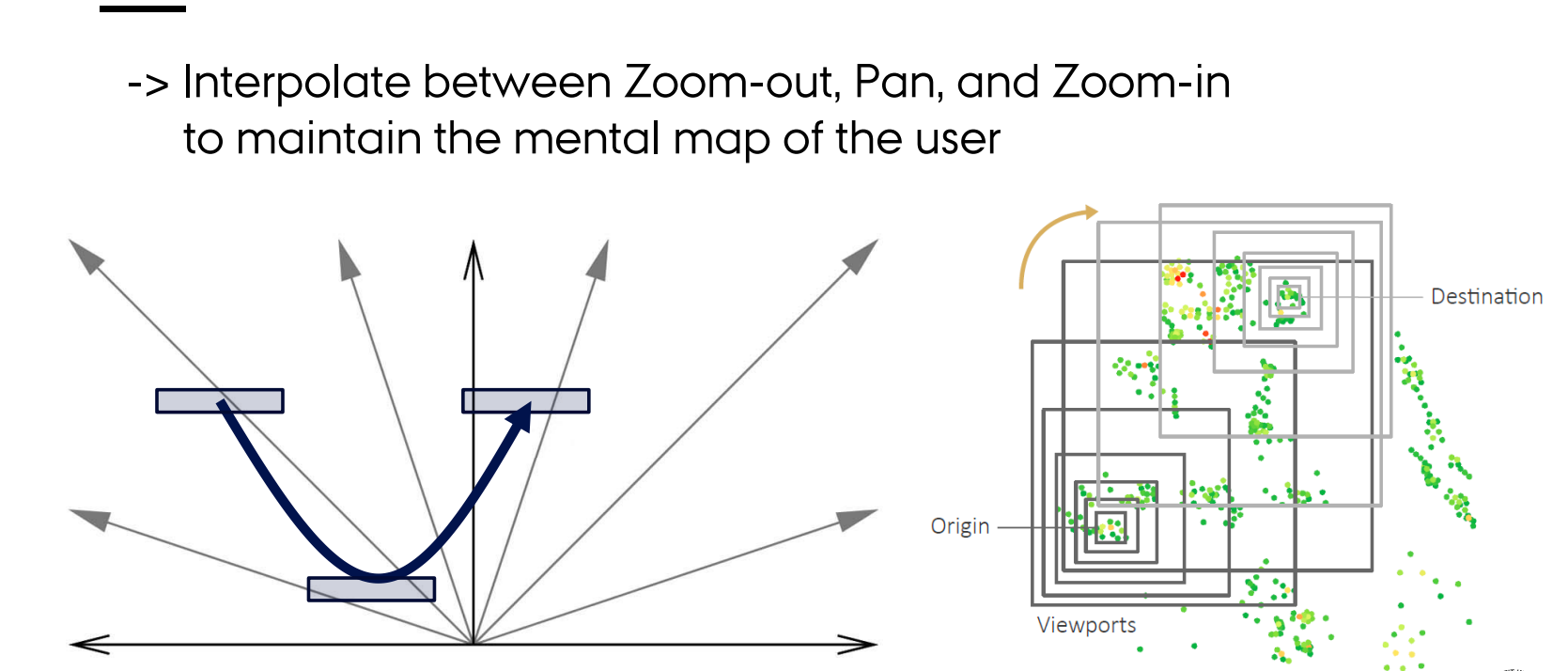
Smooth navigation
So what smooth navigation does is it combines the panning with a zoom so that at all times you see either. 因此,平滑导航的作用是将平移与缩放相结合,以便您始终可以看到其中任何一个。不会因距离太大迷失方向。
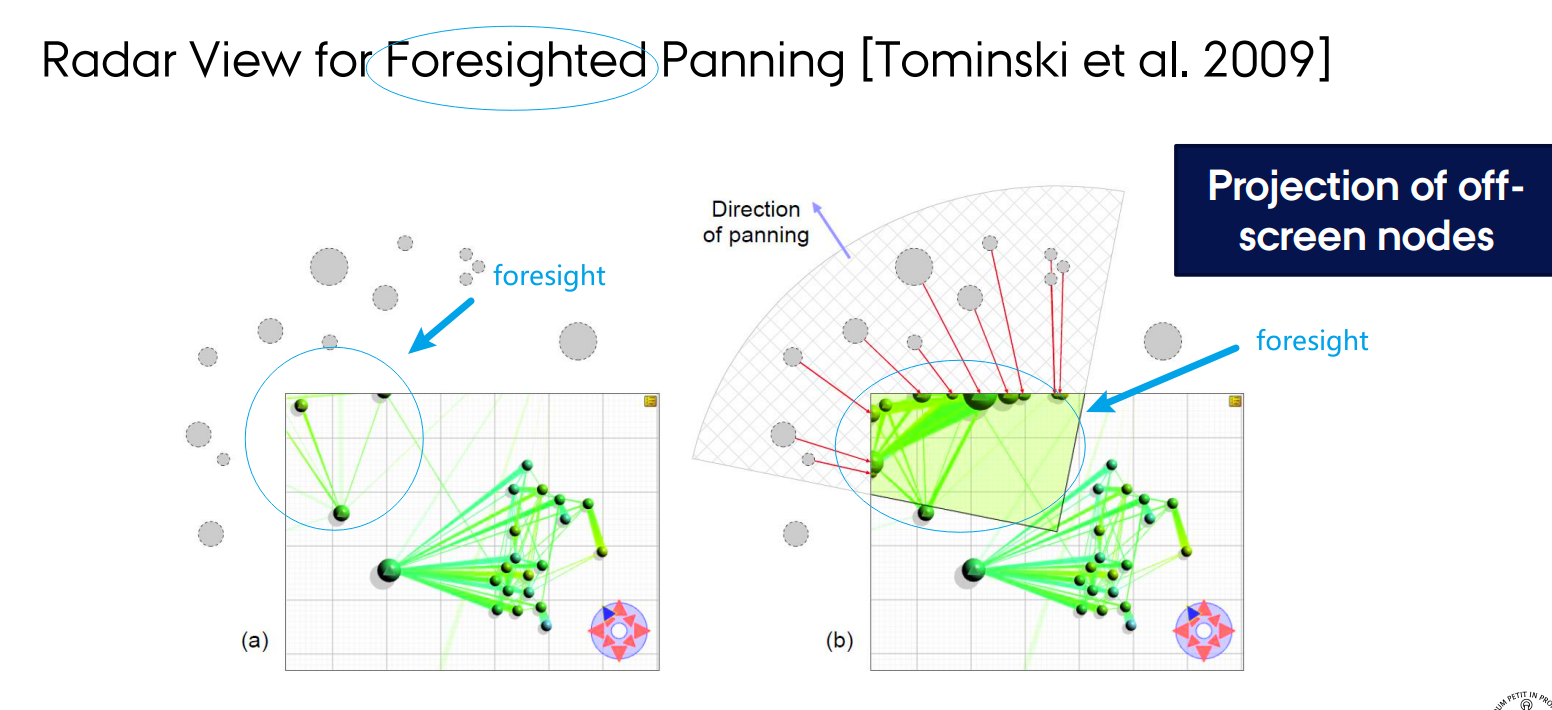
Navigational cues: Panning
It projects the offscreen data onto the boundary of my current viewing area so that I see if I go any further in that direction.
Maybe I pan there, maybe I pan here, but I actually have some indication in which direction it makes most sense to pan and to see.
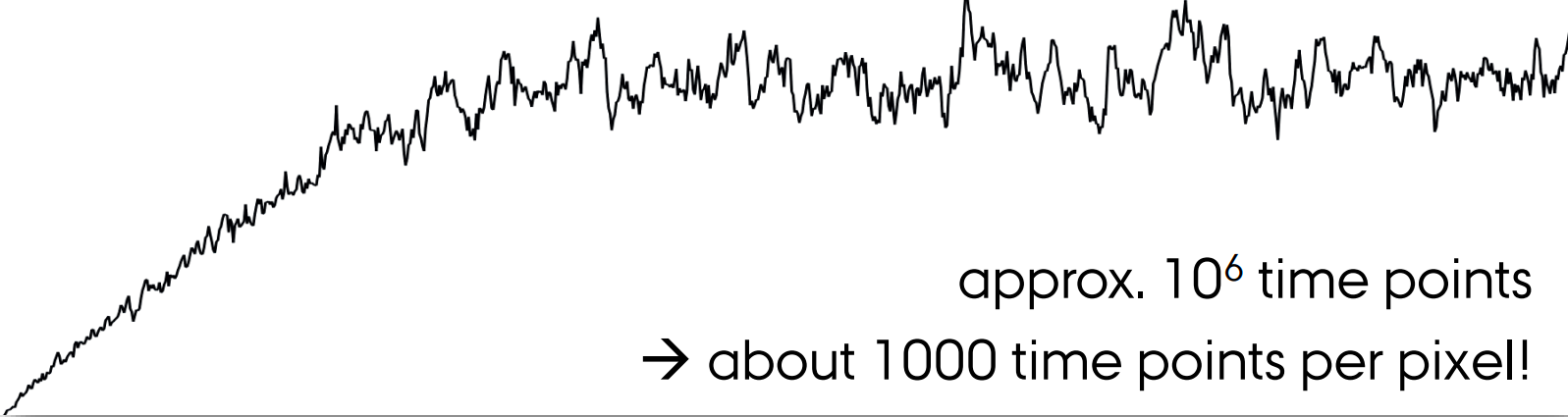
Navigational cues:Zooming
Another view with more details. Which pixel should I zoom into?
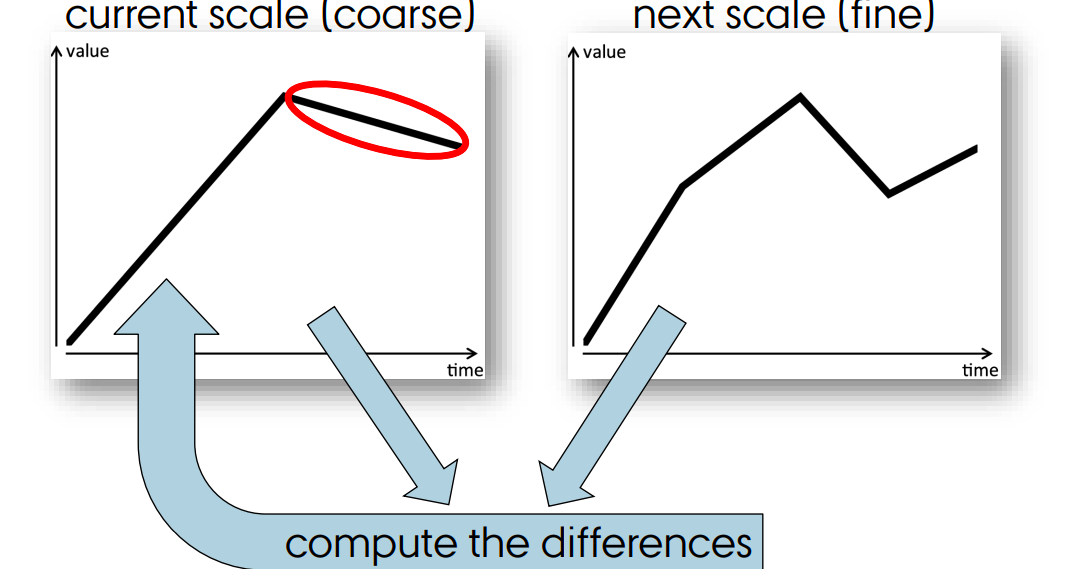
compute the differences: 目的是计算在粗略比例(缩小)和精细比例(放大)之间的差异。识别这些差异可以确保用户了解在缩小视图中哪些重要数据被隐藏,放大后会显示出来。
在粗略比例上进行注释(Annotate):计算出差异后,需要在粗略比例(缩小后的视图)上进行标注。这意味着即使在缩小视图中看不到所有细节,系统或用户可以在这些区域进行标注
Compare the zoom-in and zoo-out
where to compare
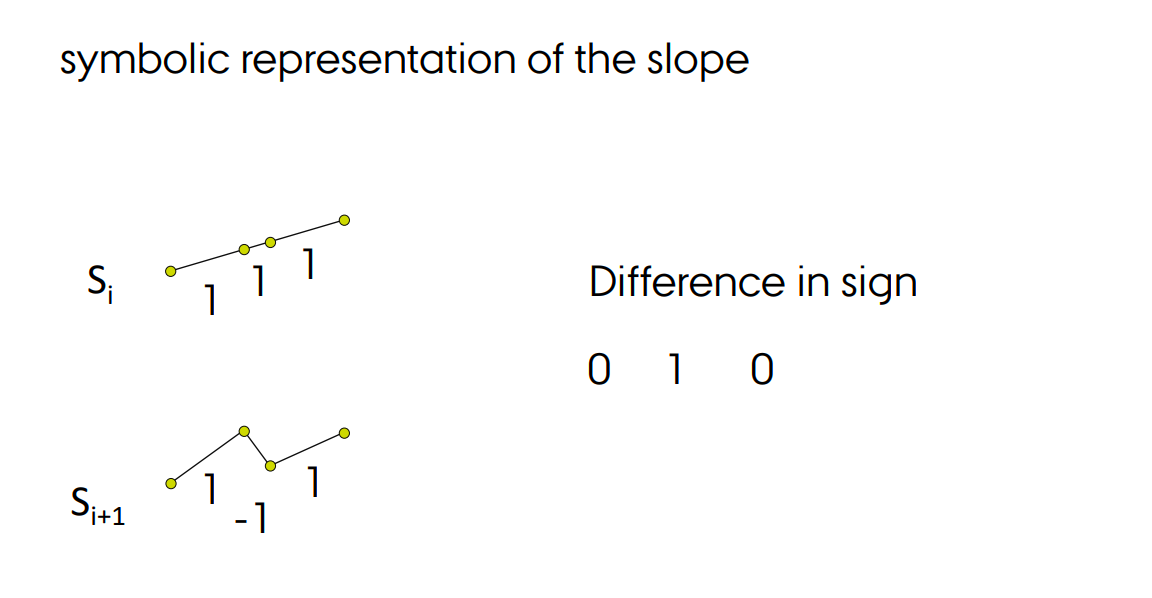
节选一段,上面是zoom-out, 下面是zoom-in
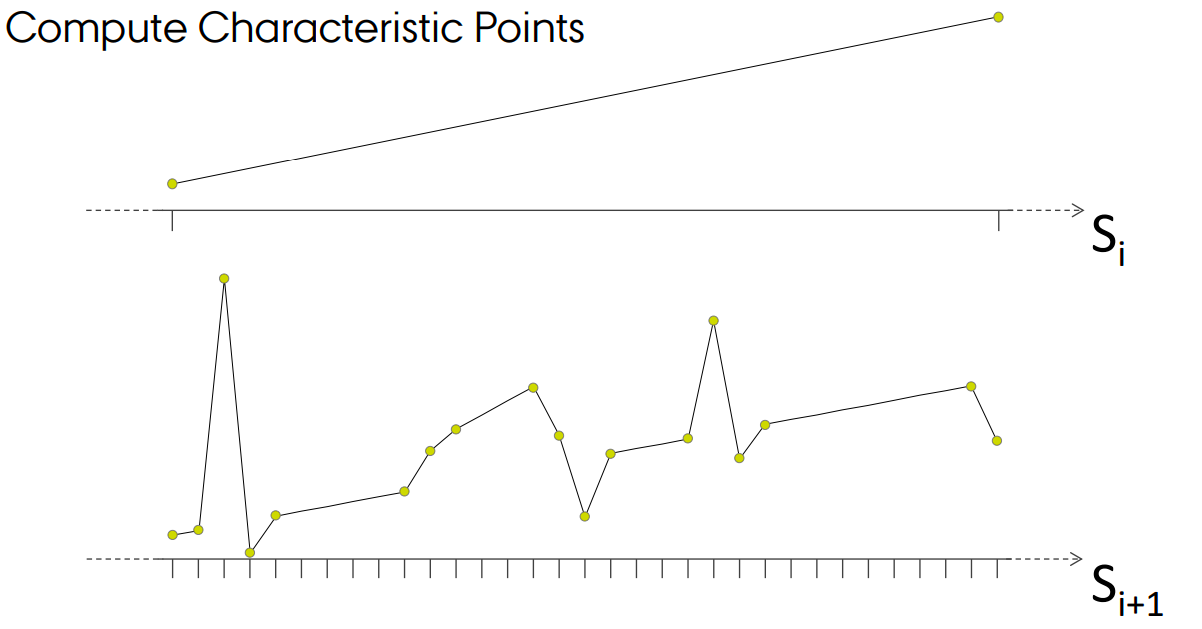
calculate difference at these points
左图是斜率,右图中不同斜率代表不同的sign
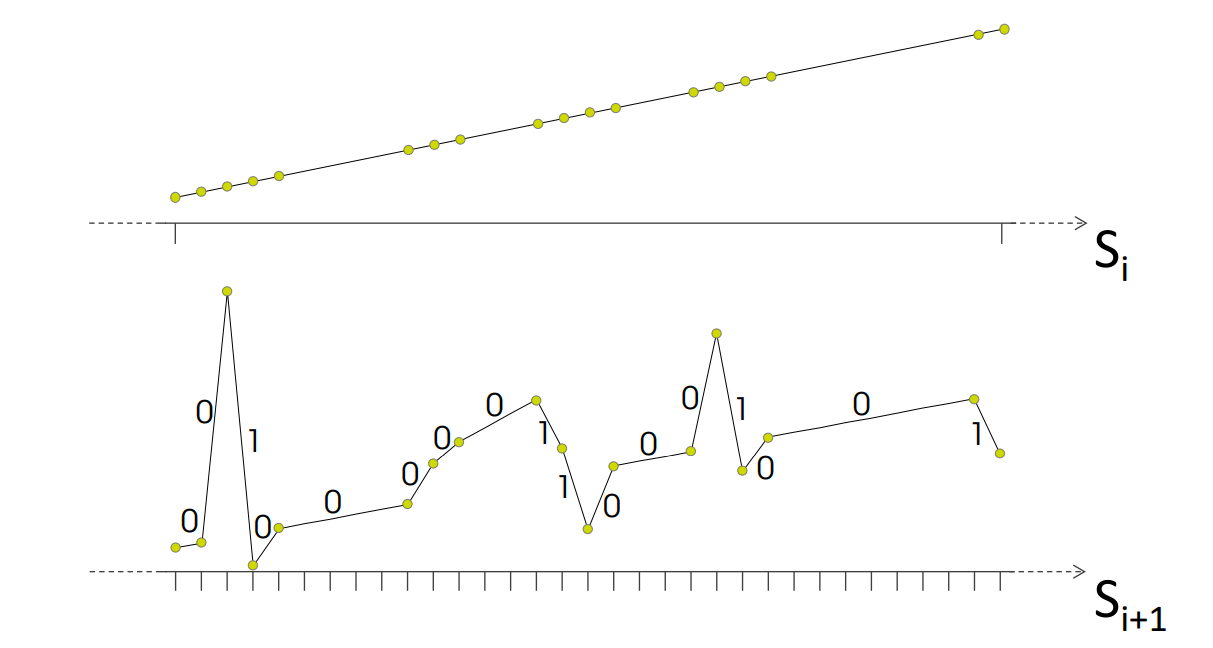
calculate difference at these points-2
将信号投射到图上
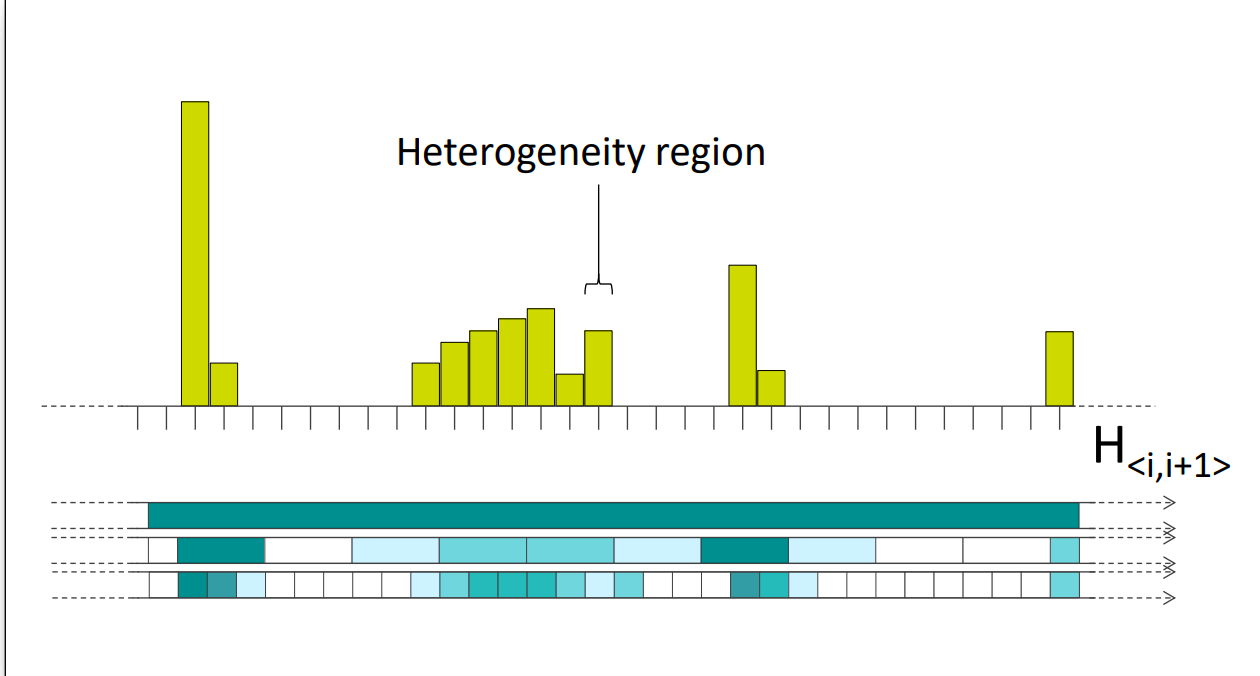
Aggregate and visualize differences
当然不能用bar-chart来呈现,但是可以用heat-map(在下方)展示出哪个区域隐藏的信息多(颜色深浅代表差异程度)
可以配合多条heat-map: 缩放层级的递进:该例子展示了如何在不同缩放层级中连续分析,最终可以精确到原始数据的粒度。通过颜色编码的热图,用户可以快速判断哪些区域值得进一步放大,从而有效探索数据。
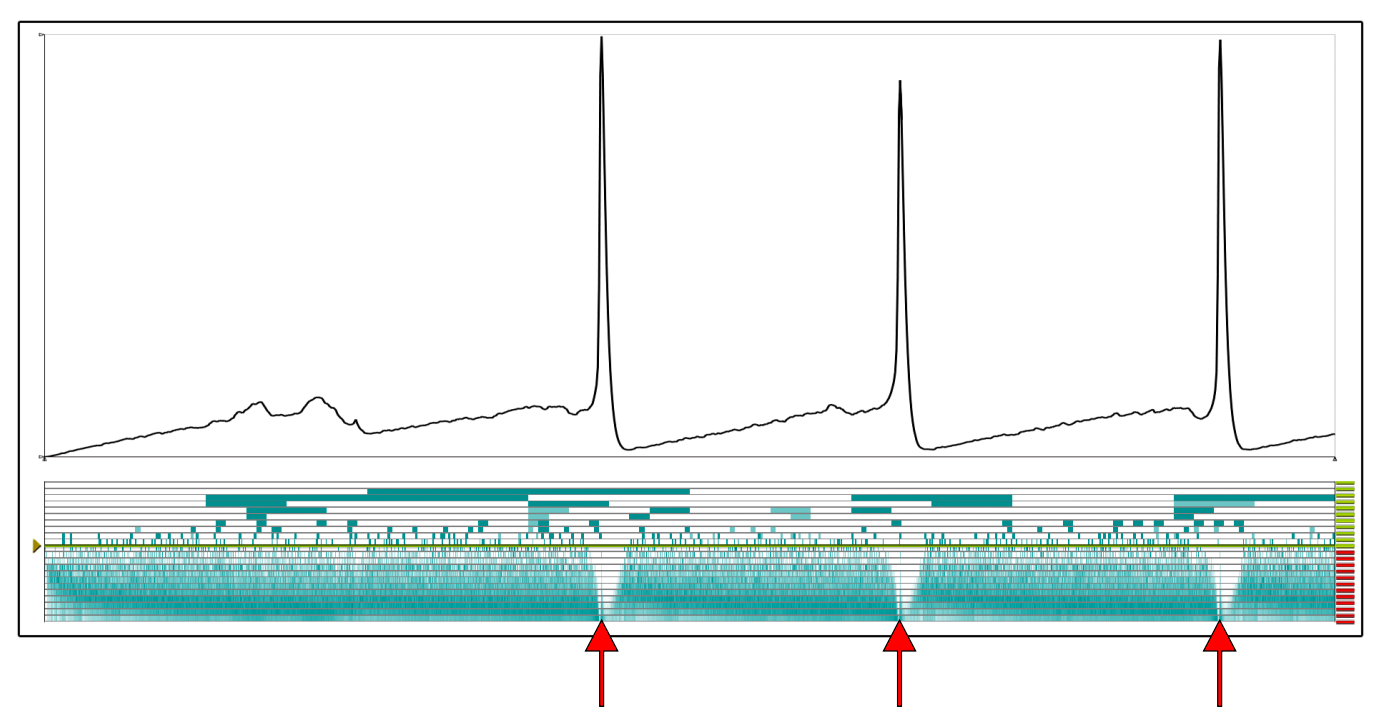
real-world example
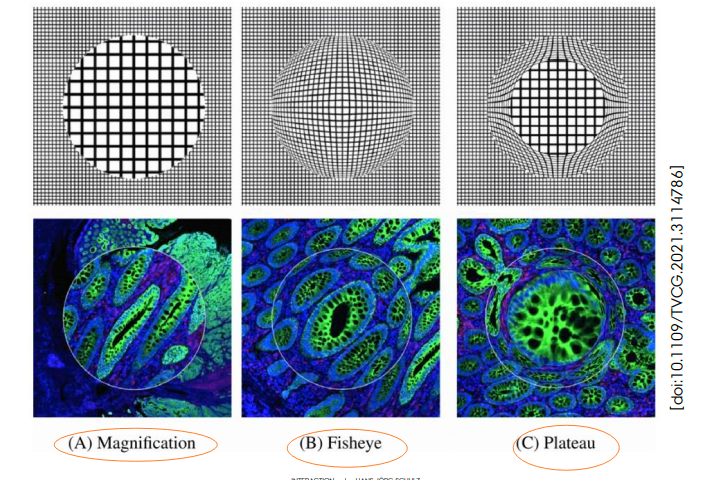
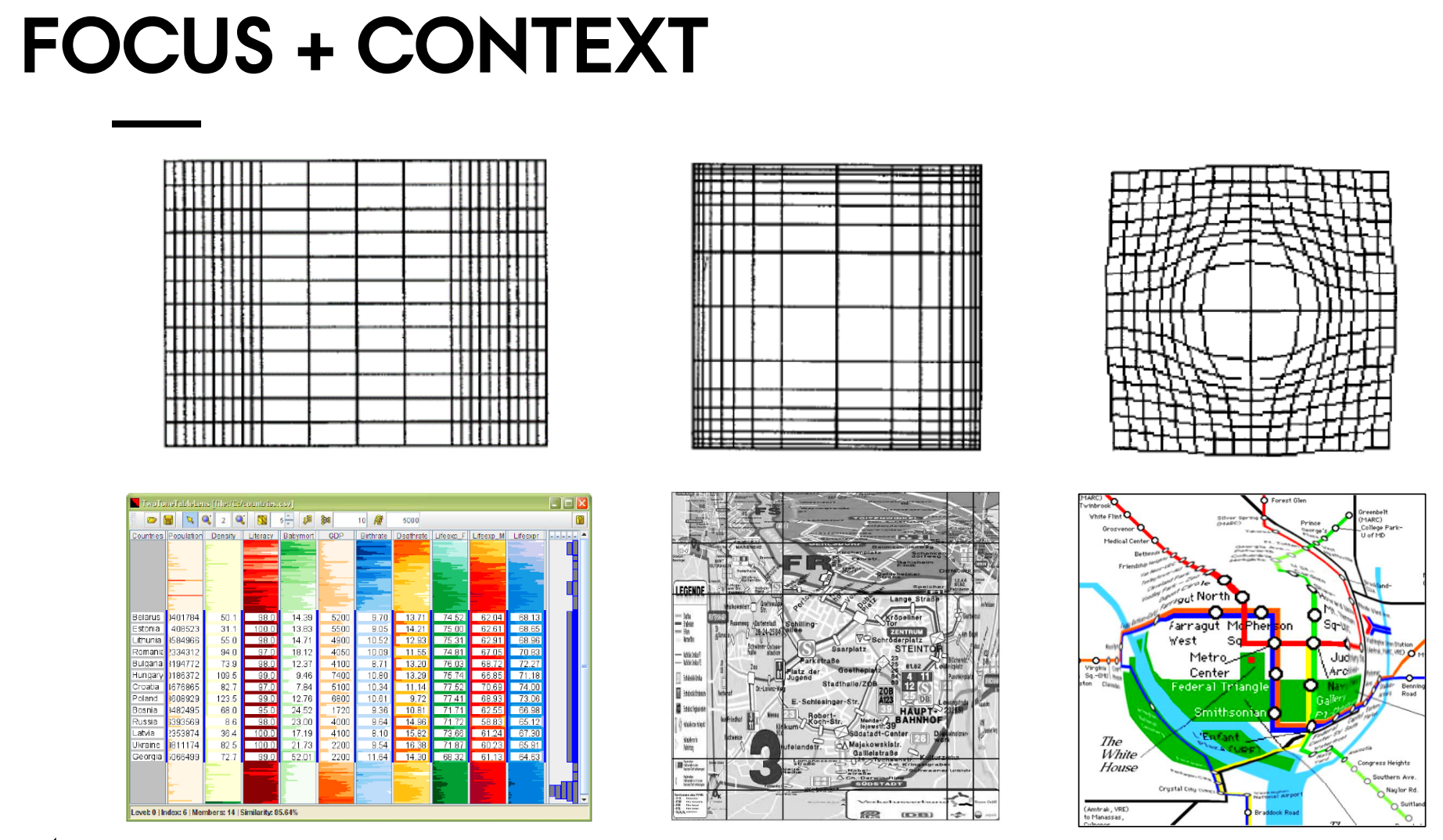
Visual information seeking - focus&context
Two-Tone Pseudo Coloring for left bottom one
second one rectangle fisheye
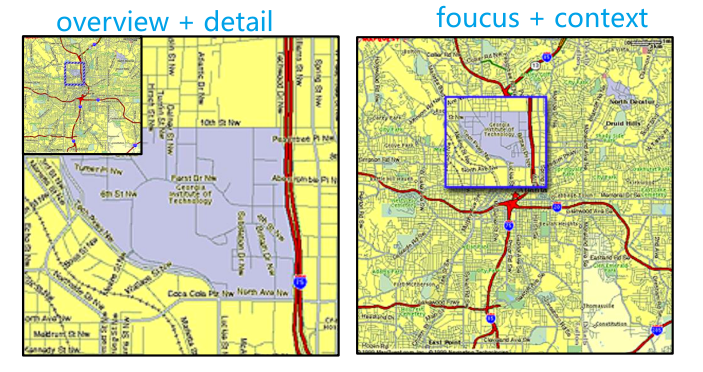
The difference again between (overview + detail) and (focus on context)
Focus on context exists for almost anything you can imagine from UI elements like simply tree views.
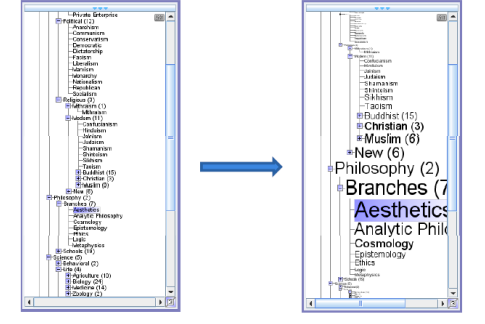
example: FISHEYE TREEVIEWS
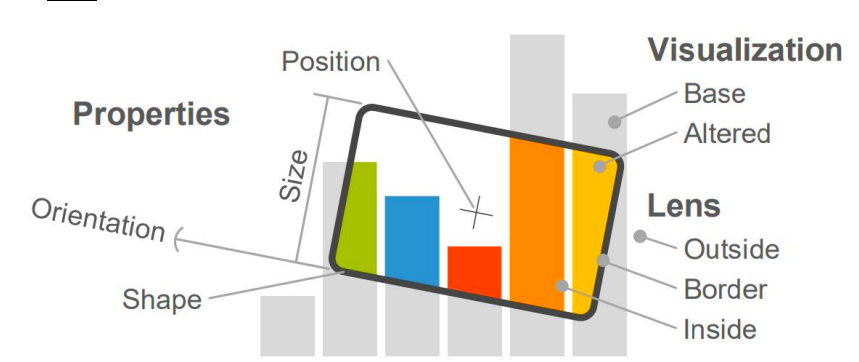
Interactive lens
most common one
example: interactive lenses
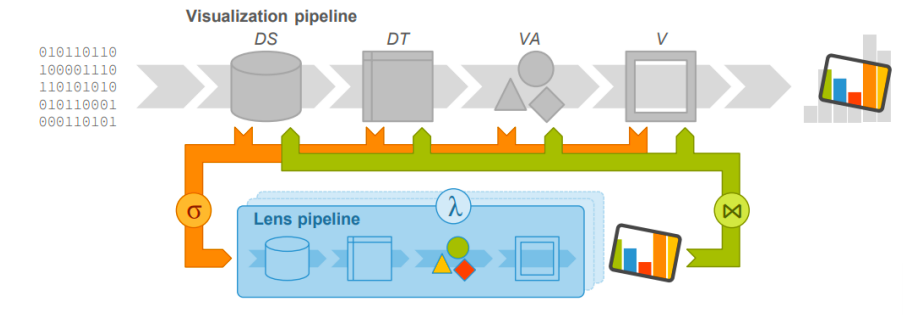
implement the interactive lens
为什么设计成双轨道 two pipelines
- 镜头的叠加:镜头作为可视化管道,可以实现镜头的叠加应用。例如,用户可以在一个基础可视化之上叠加多个镜头,彼此独立但组合使用。这种设计允许不同的镜头功能结合在一起,从而生成更复杂的视图。
- 多镜头的组合:通过将不同功能的镜头组合起来,例如局部边缘镜头、邻居吸引镜头和鱼眼镜头,可以清晰地展示复杂数据,突出中心区域,同时避免视图变得杂乱无章。每个镜头都是一个独立的可视化管道,使得这种组合能够顺利进行。
- 平行管道的灵活性:由于每个镜头只是一个独立的可视化管道,底层结构不区分它是基础可视化还是镜头。这种架构使得可以不断添加镜头,并将其无缝集成到现有可视化中。
- 改进的视图管理:通过并行可视化管道,镜头不仅可以清理视图,还可以按比例吸引相关的邻居节点,甚至通过鱼眼镜头进行扭曲,使得中心区域更加突出和清晰。这些操作都得益于平行管道的结构,使得视图在复杂情况下仍然井井有条。
summary by AI
总览+细节
- 分离:这种技术通常在空间或时间上分离总览视图和详细视图。这意味着你可能有一个小地图或侧边栏显示数据的缩略图,和一个主区域显示更详细的视图,或者你可能在总览和详细视图之间切换。
- 用户交互:它允许用户在总览中选择一个区域,然后在另一个视图中更详细地查看,支持通常遵循的“先总览,再缩放和过滤,然后按需提供细节”的工作流程。
- 目的:此方法适用于需要在深入具体内容之前获得数据广泛理解的场景。它帮助用户一眼就能找到感兴趣的区域,然后再进行聚焦。
焦点+上下文
- 整合:这种技术在整体数据集的上下文中整合了详细视图。细节在与总览相同的空间内显示,通常使用诸如鱼眼镜头之类的图形效果,这些效果放大了焦点区域,而不将其与上下文分开。
- 用户交互:提供动态交互,当用户导航或悬停时,直接在上下文中显示细节,这有助于保持空间定位和数据点之间的关系。
- 目的:当需要保持对情境的全面了解时特别有用,因为它允许用户在不丢失位置的情况下查看详细数据及其周围环境。
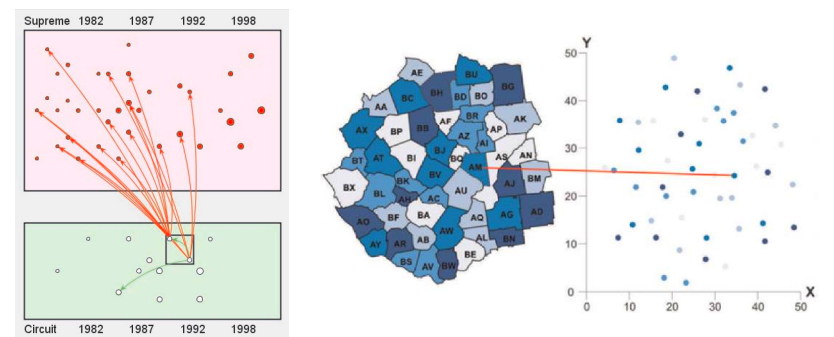
Multiple coordinated view(MCV)
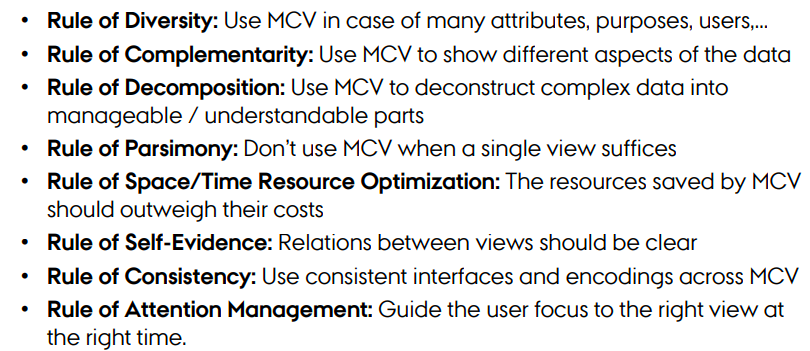
WHEN AND HOW TO USE MCV?
summary by AI
多样性规则(Rule of Diversity)
- 当存在多个数据属性需要展示,或者可视化需要满足多种任务和用户需求时,应采用多个协调视图。这种方法可以让每个用户选择他们感兴趣的视图,并在不同视图间自由切换,从而提高用户体验和数据探索的灵活性。
互补性规则(Rule of Complementarity)
- 使用多个视图时,应展示数据的不同方面,避免重复展示相同信息。这样可以最大化屏幕空间的利用效率,提供更多的独特视角和深入洞察。
分解规则(Rule of Decomposition)
- 对于复杂数据,应通过多个视图将其分解为更易管理和理解的部分。例如,将不同的数据维度(如营养、心理评估、健康状况等)分别展示,帮助用户从各个角度全面理解数据。
吝啬规则(Rule of Parsimony)
- 如果单个视图已足够满足需求,则无需添加额外的视图。这个规则强调了在保持视图数量最少的前提下,达成所需的信息展示。
时空资源优化规则(Rule of Space-Time Resource Optimization)
- 多个视图的使用应该在资源节约上弥补其成本。这意味着,多视图的实施应该带来效率的提升,如减少必要的用户操作和提高信息获取的速度。
自证规则(Rule of Self Evidence)
一致性规则(Rule of Consistency)
- 在多个视图间应保持界面和编码的一致性。例如,同一数据指标在所有视图中应使用相同的色标,交互方式(如缩放、选择)也应统一。
注意力管理规则(Rule of Attention Management)
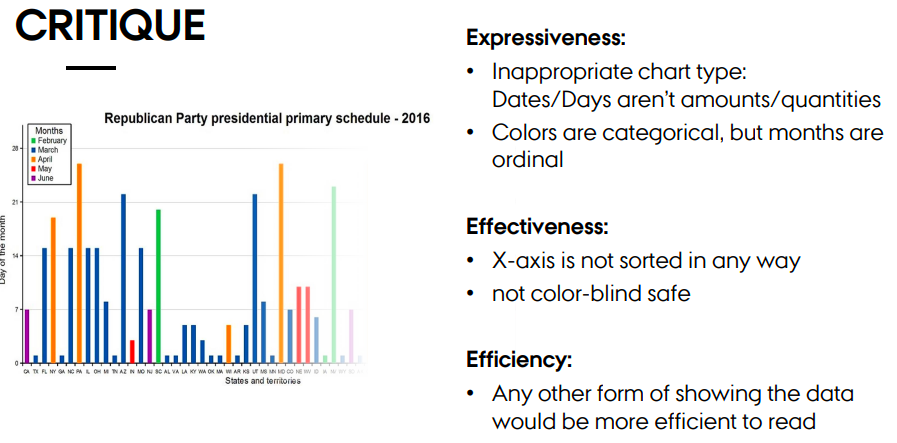
Example1
Expressiveness:
不恰当的图表类型
使用颜色来区分不同的月份可能会误导观众认为这些类别之间没有内在顺序,同时影响了expressiveness(数据没有被正确表达)和effectiveness(用户无法有效读图)
Effectiveness:
- 使得用户难以追踪数据的趋势或进行比较, 这会降低图表的有效性,因为它阻碍了用户对数据模式的快速和准确理解
- 如果颜色的选择没有考虑色盲用户,这可能导致一部分观众无法正确区分图中的信息. 要确保所有用户都能正确读图
Efficiency
- 考虑回报率和能否快速读图
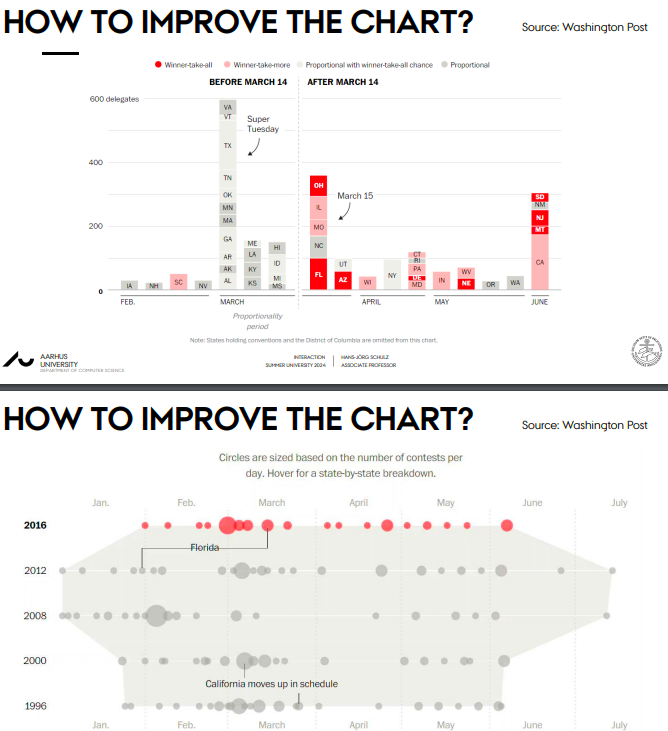
Improve
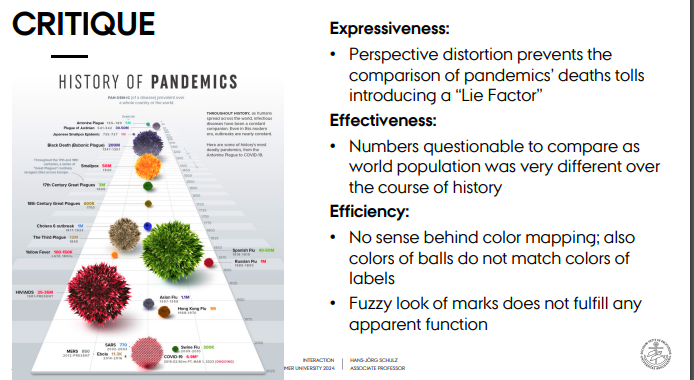
Example 2
Expressiveness
- 在讨论“透视失真引入的‘Lie Factor’”时,我们可以将其视为表达性问题,因为它首先关乎于数据的正确展示;
- 同时,它也是一个有效性问题,因为这种失真影响了用户的理解和分析能力。
Effeciveness:
- 这点涉及到数据可视化是否支持正确的分析任务。如果比较不同时期的大流行病死亡人数而不考虑人口基数的变化,那么这种比较可能是不公平或误导的。有效性在这里要求数据可视化应帮助用户进行公正合理的比较,如果忽略了关键的背景变量(如人口数量的变化),则可视化在支持正确决策或理解方面的功能就会受损。
TANGIBLE INTERACTION
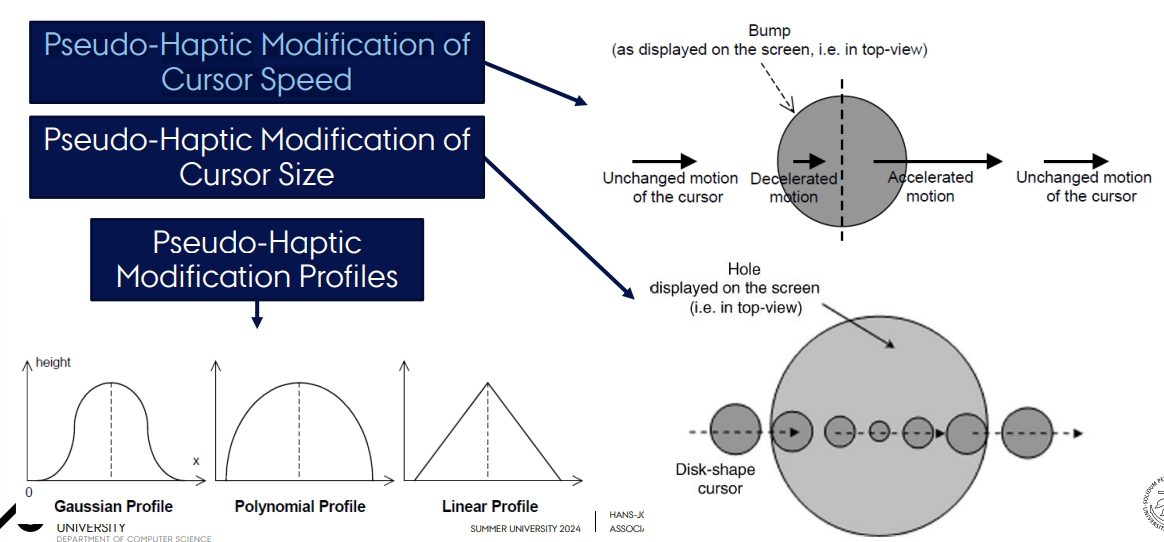
伪触觉修改 - 光标速度
pseudo - haptic modification - cursor speed
pseudo - haptic’s classical examples: powerpoint: snap to the grid
Bump: 在中线一半前减速,一半后加速。